Every student deserves a first-rate digital learning experience on the web.

This article was written by Gavin Henrick and shared on LinkedIn to celebrate Global Accessibility Awareness Day 2021.
The purpose of GAAD is to get everyone talking, thinking and learning about digital access/inclusion and people with different disabilities. For me this is crystal clear when training, teaching and learning online.
When building content for your Moodle courses, please consider the following tips!
Layout
Good layout and structure helps everyone navigate content, especially long content.
- Use headings.
- Follow heading hierarchy and don’t skip levels.
- Use lists, ordered and unordered.
Text
Keep your text readable for all.
- Ensure there is sufficient colour contrast.
- Avoid using colour alone to denote meaning – such as green word for positive and red word for negative.
- Use clear, concise, non-jargon language.
Links
Keep your web links understandable by using descriptive link text.
- Avoid URLs as the link text.
- Avoid “Click here”, or similar.
- Describe the destination – web page name, or the document/file name.
Images
When your images are not just decorative (so removing them would have no impact on the course content):
- Use Alt text;
- Repeat any image text in the alt;
- Complex images need longer text descriptions!.
Video
When using video in your course:
- Use an accessible media player (like the one in Moodle);
- Enable player controls for users, such as Stop / Pause;
- Add captions.
Tables
Tables can be great for data – but not for layout!
- Use row and column headers.
- Add a caption.
- Use for tabular data only.
Take Action
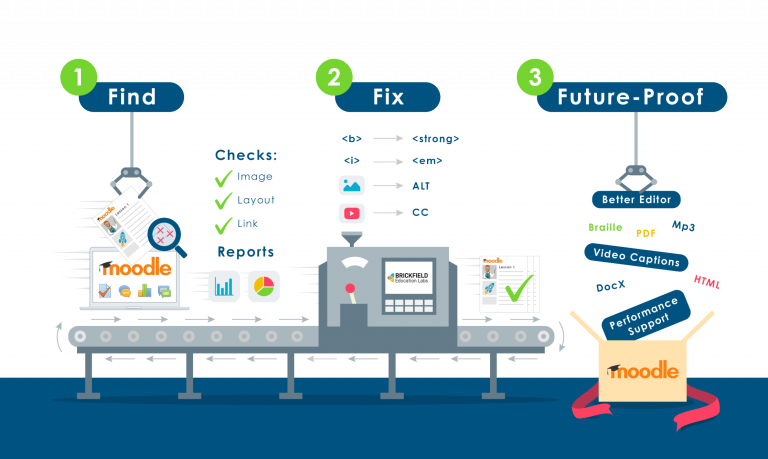
At Brickfield Education Labs, we work with organisations using Moodle to improve the accessibility of their Moodle course contents by
- Finding the issues with course content,
- Fixing them using our Toolkit, and
- Futureproofing #Moodle usage with accessible files and enhanced user experience.

Create #Moodle courses that work for all of your students! Every student deserves a first-rate digital learning experience on the web.


