Writing Alt Text for Images with Huw Alexander
In his presentation, ‘Enriching the Moodle environment with alt text and image descriptions’, textBOX’s Huw Alexander demonstrates the focus|LOCUS method for writing immersive image descriptions within VLEs.
About the speaker
Huw Alexander is the Managing Director of textBOX Digital. textBOX creates alt text description services for publishers and universities to ensure the accessibility of digital content.
Session recap
- What is ALT text?
- Detailed descriptions
- The focus|LOCUS method
- Implementing the focus|LOCUS method
What is Alt text?
Huw explained that alt-text or alternative text is a short description that explains the content of an image to a user (via a screen reader) or a search engine.
An alt tag is HTML coding found behind the image box, containing the image properties and the alt-text.
In the case of decorative images, once marked as decorative on Moodle, alt descriptions are not necessary. However, Huw emphasizes the point to ensure that all images featured on your Moodle site include an alt tag.
Huw discussed the many methods available for composing descriptions for images in Moodle, such as linking descriptions to another page, revealing descriptions via mouse over and the multiple options for HTML coding.
Huw made a point surrounding the 125 character limit for adding image descriptions within Moodle. He remarked that because virtual learning environments can be such complex, visual environments full of different image and document types, a character limit of 125 words is restrictive and as a result hinders the enhancement of Moodle’s accessibility standards.
It was mentioned that in Moodle 3.9 the change from a text box – where 3-4 words could be seen to a text area and a character count of up to 125 characters was added to nudge and encourage content creators to make longer more descriptive alt text entries – which was not the case before.
Writing Alt Text
Huw provided us with a demonstration of how alt-text descriptions work using the example of the artwork Primavera by Sandro Botticelli. Whether it’s in the case of a photograph, an informative diagram or bar chart and so on.
Regardless of the image format, including a brief description directly attributes to the reader’s understanding of the context and scope of the on-page image.
However, due to the complexity of images and the vast amount of potential detail to include within image descriptions, it can be challenging to know where to begin.
The focus|LOCUS Method
To tackle the process, Huw presented us with the focus|LOCUS method, textBOX’s guide for writing alt-text descriptions that set guidelines for over 175 types of images.
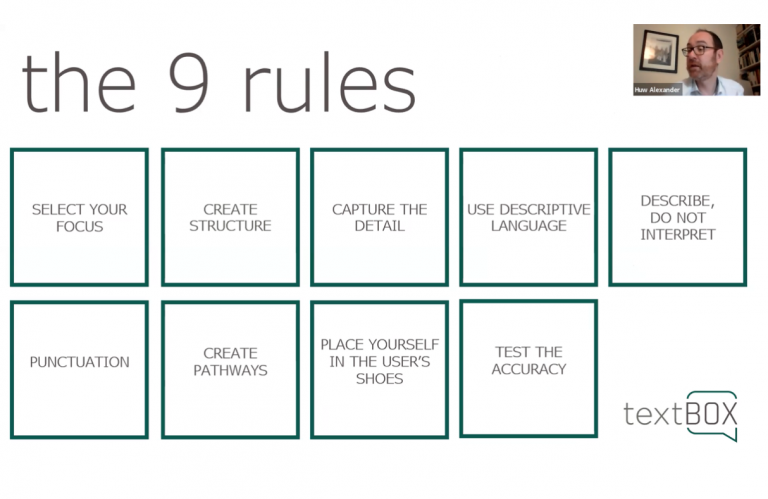
The approach provides a framework of two sections with 9 rules to follow when drafting image text descriptions.
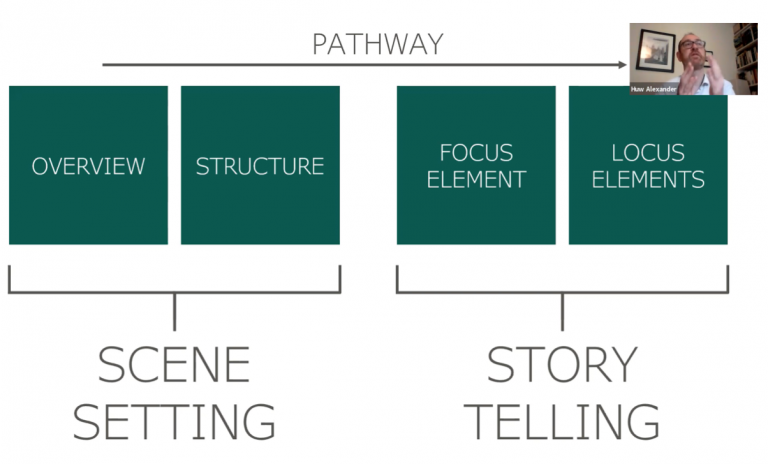
Huw explained two core elements of focus|LOCUS: scene-setting and storytelling. Scene setting involves providing a general overview of the image and how it is structured, enabling all users to visualize the image in their minds.

Huw referred to the scene-setting process as the point to identify the main subject or focus of the image, before following up with the locus or storytelling element that consists of details that sit around the focus element.
Huw demonstrated how to practice the 9 rules of the focus|LOCUS method with an array of image types throughout the presentation, including the Arnolfini Portrait by Van Eyck, an illustration of the neuron stack, a pyramid diagram showing Maslow’s Hierarchy of Needs and many more. The examples are available on the textGALLERY.
The focus|LOCUS Method 9 Rules:

- The focal point
- Create structure
- Capture the detail
- Use descriptive language
- Describe, do not interpret
- Punctuation
- Create pathways
- Place yourself in the user’s shoes
- Test the accuracy
Find more details on the focus|LOCUS method on the textBOX digital website.
Alt Text and Moodle
Huw described an analogy for writing image descriptions in terms of a recipe consisting of instructions and ingredients.
For a recipe to work, the instructions must correspond with the ingredients in the same way scene-setting must coincide with the storytelling elements of your image text description. This creates an altogether immersive experience for the reader.
Huw highlighted the importance of alternative descriptions for the Moodle LMS. Without an alt-text, an image is silent and conveys no meaning to the visually impaired reader using screen reader technology. The Moodle platform needs to be an inclusive environment for all. That must include adding alternative descriptions for every image.
If you are interested in learning more about alt-text and alternative descriptions, visit the textBOX digital website or contact hello@textboxdigital.com.


