This blog post is an extract from our GAAD webinar which focuses on layers of accessibility and online learning.

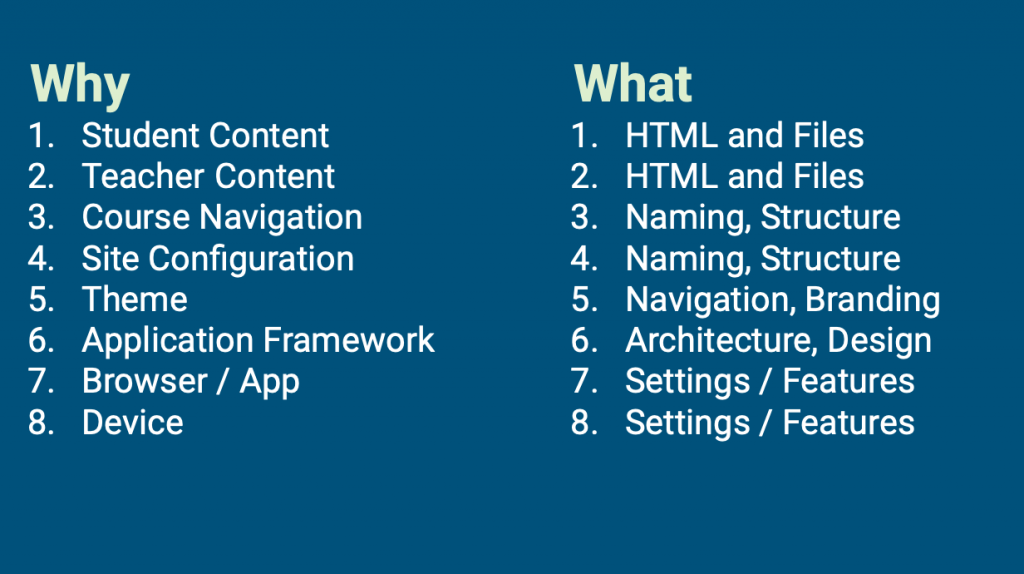
Think of all users doing tasks or reading content on Moodle. There are a number of different layers in this cake (as shown above) that need to be considered.
- Initially, there is the device they are using.
- Next there is the browser or application that is used.
- While we cannot ensure that all students have equal access to up to date devices, the application framework is the part Moodle has control of and making sure that framework itself is strong and accessible is very important.
- Next is the theme, and Moodle supplies an industry standard based theme, with accessibility at its core, although it is possible to do funky things with themes!
- Site configuration is how Moodle itself is set up.
- Next is course configuration, and for consistency in navigation it includes usability and accessibility and naming conventions.
- Teacher content (sometimes over 50 PDFs) follows next. This shows the necessity for accessibility training amongst teachers and other Moodle users to ensure accessible content.
- Finally, student content is the icing on the cake! Student feedback is important, so encouraging forums and other communications and taking on board student feedback will be the final step in ensuring effective delivery of online learning.
We have broken the layers down into the corresponding areas within Moodle: HTML and files, other naming and general structure, navigation and branding, architecture and design, and setting and features.

Ensuring that the layers of your cake are built in an accessible manner, as much as possible, allows everyone to enjoy the full experience, as they should!




