Making Moodle Accessible Webinar Recap and Q&A
On Thursday, March 10th, we were delighted to join Catalyst IT for their ‘Making Moodle Accessible’ webinar.

About Catalyst IT
Catalyst are a global group of open source software specialists with teams in the UK, Australia and New Zealand that have contributed to the success of Moodle since 2004. They offer a full suite of Moodle services from front-end consulting through custom feature development to managed hosting, including migration to and deployment in cloud infrastructure.
Catalyst is a partner and reseller of Brickfield Education Labs’ – Moodle Accessibility Toolkit.
Webinar Overview
This lunchtime webinar was held in English with subtitles. It lasted 45 minutes. During the webinar, Jasmin Hodge, Senior E-Learning Consultant at Catalyst IT was joined by Gavin Henrick and Laia J. Canet from Brickfield Education Labs. They answered a variety of questions from Jasmin and attendees, and gave a demonstration of the Brickfield – Moodle Accessibility Toolkit at the end of the session.
Find more information about the webinar and read the bios of Jasmin, Gavin and Laia in our Making Moodle Accessible with Catalyst IT pre-webinar blog.
Making Moodle Accessible - Let’s Recap!
Where to start?
“Accessibility means developing content to be as accessible as possible no matter an individual’s physical and cognitive abilities and no matter how they access the web”. – Mozilla
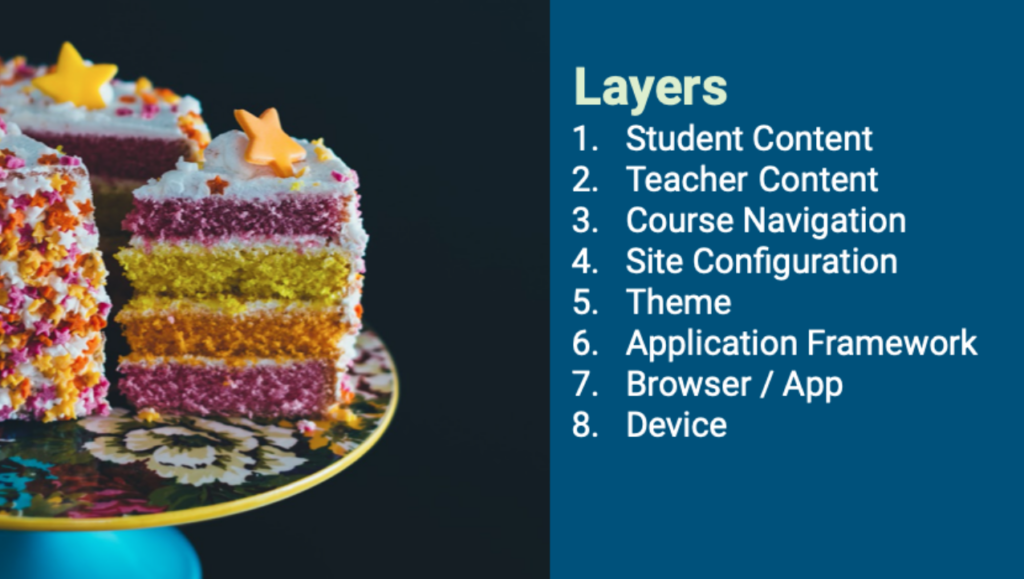
Accessibility covers many different layers of interaction between the person and the content.
Each of these layers have features that can help reduce barriers and make it easier for the person to perceive, interact with and understand the content.
So where to start? Start with understanding these key layers of accessibility. Which layers can you as an organisation control and make sure that any barriers are identified. You can do this through auditing and testing.

Moodle Themes - Which theme is best?
Moodle codebase is WCAG certified, this is with the Boost theme in 3.10, 3.11, and mobile. So naturally, we recommend Boost.
Theme design can help or hinder accessibility, and also usability. When considering font, colour, branding and navigation think accessibility first, not as an afterthought. It’s easier to design initially with accessibility in mind than going back and fixing it later.
Remember that the content we create also has to be accessible – as shown above, the ‘theme’ is only one layer of the experience!
How do we build accessibility awareness in our staff?
Awareness is one of the first steps in our journey towards accessibility.
Awareness is understanding what we are doing and for whom. Technology can help us to make things easier for everyone. If you want, you can create accessible content. It’s your choice.
How can you build this awareness?
- There are different levels and starting points; everyone is on a journey to improve the accessibility of content – both the content creators or teachers AND the organisation as a whole.
- It’s important to understand our learners, and who they are. Be aware that there are diverse realities, about 20% of disabilities are invisible, and we can’t detect them easily.
- As an organisation, we can have a plan and create specific training on accessibility, or support teachers and content creators in their journey. As an individual, try to create accessible content, design accessible and inclusive activities, and offer a variety of resources and activities. It will benefit everyone.
A really good foundation example is that from Helen Wilson, SCULPT program from Worcestershire County Council. It’s a beginner’s guide to the basics of everyday inclusive digital practice to raise basic awareness and skills among their staff.
SCULPT provides tips to implement daily, creating a culture of good practice.

Do you have any specific tips regarding the course content - what should people do?
Laia shared her tips for each of the various content in Moodle. These include Images, Layout, Links, Multimedia, Tables, Text and Equations.
We have blog posts containing tips for each of the above. Why not open up your own Moodle course and check it against the list!
Brickfield Education Lab’s key accessibility tips for your Moodle courses:
Q&A Time
How does the heatmap work with other course formats, such as the tiles format?
The heatmap cannot work with formats which fundamentally change the way the course is rendered. However we are working on a comparable report which will display a heatmap for a listing of the items in the course.
How does the accessible file formats aspect of the toolkit compare to the A11y plugin which creates alternative formats and provides users with guidance on how to improve the accessibility file?
Our Enterprise system enables students or teachers to create alternate formats on-demand and get notified when alternate format is ready to be accessed. We supposed the following types are .DOC, .DOCX, .PDF, .PPT, .PPTX, .TXT, .XML, .HTML, .HTM, .RTF, .EPUB, .MOBI, .TIFF, .TIF, .GIF, .JPG, .JPEG, .BMP, .PNG, .PCX, .DCX, .J2K, .JP2, .JPX, .DJV, .TEX and .ASC. It also has extensive reporting on course level, category level, site level on types and volumes of conversions and downloads.
We provide guidance on how to create accessible content, and provide free courses to our clients that staff can take to learn more.
Also, based on how you have described it, this accessibility toolkit also covers the accessibility of everything online on the VLE/LMS, so does the teacher see all of this also and what kind of instructions do they see for the fix of this?
Firstly we provide a set of wizards to help bulk fix some of the common issues.
The Toolkit also includes guidance on every accessibility test we run in addition to overall guidance on Images, Links, Layout, Tables, Text and Media. We also provide free courses to our clients that staff can take to learn more.
What about conversions for Moodle books, pages? Is this possible or would you always recommend to have a word copy?
This is in testing right now, so should be released to clients by end of May. This will enable Book, Page and Lesson exports in addition to extending the cover to files in folders.
Can you please give us an idea of cost per user / institution?
We use FTE bands to decide pricing. If you would like a quote, contact our team and we’ll get back to you with the price.
The user has to input and make changes manually or is there a bulk changes button?
We provide a set of wizards to help bulk fix some of the common issues such as Image ALT Text, Link Names, All Caps to Sentence Case, Removal of Open in new window in content links and some HTML fix wizards.
What’s the roadmap for the Brickfield Accessibility Toolkit?
Here’s what you can look forward to in the future:
- Pages, book and lessons to be exported and converted
- Wizards to removing empty headings
- Manually create or auto generate video captions
- More comprehensive and native reporting within the system
- And more…
Is there still a discount for members of the BLC (Blended Learning Consortium)?
There is an offer to the members of the BLC. Check the site for details.
What about the pricing for NGOs that do training and the number of students varies greatly at any given time?
We believe our product is fairly priced. We have a standard list price which covers NGOs and other organisations and a price for academic institutions such as schools, colleges and universities. Please get in touch with our team for a quote for your organisation with the number of staff/trainees.
Is there a limit to how many documents institutions can convert to audio etc?
There is no limit to the number of conversions an institution can do for itself.






